Kerning

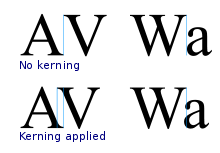
In typography, kerning is the process of adjusting the spacing between characters in a proportional font, usually to achieve a visually pleasing result. Kerning adjusts the space between individual letter forms, while tracking (letter-spacing) adjusts spacing uniformly over a range of characters.[1] In a well-kerned font, the two-dimensional blank spaces between each pair of characters all have a visually similar area.
The related term kern denotes a part of a type letter that overhangs the edge of the type block.
Metal typesetting

The source of the word kern is from the French word carne, meaning "projecting angle, quill of a pen". The French term originated from the Latin cardo, cardinis, meaning "hinge".[2] In the days when all type was cast metal, parts of a sort that needed to overlap adjacent letters simply hung off the edge of the sort slug. The bit of metal that hung over the edge was called a kern. At that time, the word "kerning" only referred to manufacturing the sorts with kerns, while adjusting space between letters during compositing was called inter-spacing or letter spacing.
Because this method was not well-suited to some pairs of letters, ligatures were supplied for those glyph combinations, such as the French L’, or the combinations ff, fi and ffi.
Digital typography
In metal typesetting, kerning was labour-intensive and expensive because the matrices had to be physically modified. It was therefore only employed on letter combinations which needed it the most, such as VA or AV. With the arrival of digital fonts, it became much easier to kern many glyph combinations.
Kerning values
In digital typography, kerning is usually applied to letter pairs as a number by which the default character spacing should be increased or decreased: a positive value for an increase, a negative value for a decrease. The number is expressed in font units, one unit being a certain fraction of an em (one em is the type size currently used). Different fonts may use different units, but common values are 1000 and 2048 units/em. Thus, for 1000 units/em, a kerning value of 15 means an increase in character spacing by 0.015 of the current type size. (The kerning units for a given font are the same as the units used to express the character widths in that font.)
Most kerning adjustments are negative, and negative adjustments are generally larger than positive ones. Adjustments for different pairs within a given font can range from a tiny 2 to over 100 (when expressed as 1000 units/em). The adjustments for a given pair vary greatly from one font to another.
Negative kerning is widely used to fit capital letters such as T, V, W, and Y closer to some other capital letters on either side, especially A, and to some lower case letters on the right side, such as the combinations Ta, Te, and To. It is also used to fit a period (full stop) or a comma closer to these and to F and P, as well as to the lower case letters r, v, w, and y. Some other combinations that use negative kerning are FA, LT, and LY, and letters like A, L, and h followed by a quotation mark.
Positive kerning is used mainly in conjunction with special characters and punctuation (for example, the lower case letter f followed by right parenthesis or quotation mark). Depending on the font, some small positive kerning may also be required for accented letters and for pairs like Bo, Dw, and TY.
The table below contains a few exemplifying kerning pairs and their values. These values are based on 1000 units/em and the kerning pairs are ordered from the most negative to the most positive kerning value. The samples are taken from the kerning tables of the Minion Pro font. In other fonts the kerning may be very different.
| A” −146 | W. −144 | P, −139 | L” −135 | VA −123 | F. −110 | YA −104 | Te −98 |
| AV −97 | Vr −86 | PA −85 | m” −82 | a” −79 | FA −78 | UA −78 | w. −73 |
| Yt −72 | LT −64 | r, −63 | Xv −54 | Ku −46 | D, −40 | D” −36 | OA −36 |
| Hv −33 | T: −32 | DY −30 | c” −25 | my −23 | Ru −21 | aj −19 | bv −16 |
| Sp −14 | ro −13 | SR −12 | lp −12 | ot −11 | tt −10 | am −9 | fe −9 |
| vo −8 | xc −8 | yo −8 | Ix −6 | e, −6 | st −5 | he −4 | Fw −3 |
| us −3 | Ak +3 | la +3 | Oj +5 | il +5 | CO +7 | bc +9 | Xf +10 |
| fr +10 | F” +12 | wb +12 | YW +13 | So +14 | Co +15 | VT +16 | cv +16 |
| Dv +17 | OC +18 | Bc +20 | RX +20 | T” +22 | gy +24 | r: +24 | XA +25 |
| ry +29 | w; +31 | f? +76 | f” +121 |
Which letters need to be kerned depends on which languages the font is to be used with. Since some combinations of letters are not used in normal words in any language, kerning these is not necessary. Non-proportional (monospaced) fonts do not use kerning, since their characters always have the same spacing.
Kerning tables
In older font formats, such as Microsoft's TrueType, the kerning values are specified in a simple kern table where each entry consists of a pair of characters and their kerning value.[3] (Apple has however extended the kern table with more complex features, including contextual and class-based kerning,[4] that were later found in OpenType, albeit not in the same exact form.) TrueType fonts typically have several hundred pairs, but some have more than a thousand.
Since OpenType is a superset of TrueType kern tables are still supported for TrueType fonts packed as OpenType; however PostScript-based (CFF) OpenType fonts don't have this option. OpenType introduced a new, uniform way of specifying, among other things, kerning, via the Glyph Positioning Table (GPOS).[3] The more recent font releases by Adobe no longer have kern tables at all, but only specify kerning via GPOS.[5]
Since an OpenType font may include thousands of glyphs, and consequently a huge number of pairs of characters that need kerning, OpenType fonts may have an elaborate system of tables and subtables, designed to minimize the overall storage space. (Kerning is treated as part of a broad range of new glyph positioning features which are stored in GPOS.[6]) The system is based on the concept of glyph classes: instead of a one-dimensional table where each entry corresponds to a pair of characters, there are two-dimensional tables where each entry corresponds to a pair of classes of glyphs. A class includes several characters whose right-hand outline (and right side-bearing) is identical for kerning purposes, or several characters whose left-hand outline (and left side-bearing) is identical. All pairs of characters where the first one is from the first class and the second one is from the second class will require the same kerning value, so this value needs to be specified only once in the table. The rows in the two-dimensional table correspond to first-character classes, and the columns correspond to second-character classes. The kerning value for a given pair of characters is found in the table at the intersection of the classes to which they belong.
This system is very economical, but is necessarily limited. For example, many of the classes may be quite small. Also, a font with many types of glyphs may require several such tables. Finally, many pairs remain that cannot be represented through classes. For them, simpler, one-dimensional tables are provided: each table is for a particular character that is the first in many pairs, and the entries contain the characters that are the second in these pairs, together with the corresponding kerning values.
Here are a few examples of glyph classes in the Minion Pro font for the first character in a kerning pair: (d i l u), (h m n), (j q), (b o p), (v w y), (D O Q), (H I), (V W); and for the second character in a pair: (f i m n r), (h k l), (j p t u), (c d e o q), (v w y), (C G O Q), (B D E F H I K L N P R).
A type of letters that lend themselves well to class-based kerning are those with diacritical marks. These letters can be added to the class of the base letter, and can stay together whether they are the first or second character in a pair: (a à á â), (e è é ê), etc. A letter cannot be included in the class if its kerning is different from the others in certain pairs (for example, Yá vs. Yä).
Most modern office and desktop publishing systems support OpenType features, and hence class-based kerning.
Automatic and manual kerning

Automatic kerning refers to the kerning applied automatically by a program, as opposed to no kerning at all, or the kerning applied manually by the user. There are two types of automatic kerning: metric and optical. With metric kerning, the program directly uses the values found in the kerning tables included in the font file. Most systems with typographic features today provide this type of kerning. Optical kerning, on the other hand, is available only in the more advanced systems. With optical kerning, the program uses an algorithm to calculate, from their outlines, the optimal spacing for each pair of consecutive characters. With both types of automatic kerning, the system usually permits the user to specify a minimum font size for applying kerning, if the user feels that kerning is unnecessary for smaller font sizes.
With metric kerning, in a text that uses several fonts, the program must decide which kerning table to use when two consecutive characters belong to different fonts – the table from the font of the first character, or the second one – or to avoid kerning altogether. In this case, optical kerning is preferable. A common situation occurs when italic text ends with a roman symbol (right parenthesis or quotation mark, question mark, etc.) and the last letter's slant clashes with the symbol.
Manual kerning, available in some systems, permits the user to override the automatic kerning and to apply any kerning value directly to a pair of characters in a particular place in the text. When not available, this feature can be simulated by using, for those two characters, the function that modifies the space between characters in a block of text (usually called tracking).
When employed by a skilled person, manual kerning will usually give better results than optical kerning; for example, some characters that may appear to an algorithmic comparison to be spaced very closely together may appear to a human reader too far apart, especially when the only element of a glyph that is “too close” is a diacritic mark. Manual kerning may even be better than the metric kerning built into the kerning table by the font's designer, since these tables often have errors or omissions, or the difference may simply be a matter of personal preference.
Poorly performed manual kerning can also result in a type of kerning summed up by the slang term "keming" – implying that a person has badly kerned the word "kerning" and has run together the r and the n.[7] Google has a search engine easter egg involving kerning and keming. Searching for "kerning" adds a little space between the letters in every instance of the word "kerning" that appears. Searching for "keming" removes a little space from between the letters in every instance of the word "keming".
Contextual kerning

Contextual kerning refers to positional adjustment that depends on more than two consecutive glyphs. For example, the spacing of a certain glyph may depend not only on the preceding glyph (as in ordinary kerning) but also on the one following it. Although rarely implemented in ordinary documents, contextual kerning is a concern in quality typography.
An example of a situation that demands contextual kerning in the Minion Pro font is the sequence of three characters f.” (f, period, quotation mark), as is often found at the end of a quotation. Using the font's kerning tables, the quotation mark is too close to the f, although without the period between them their spacing is adequate. The period, in other words, reduces their spacing instead of increasing it. The explanation is this: Without the period, their kerning is a positive 121 (expressed as 1000 units/em). The period's width is 228, but the kerning between f and the period is −5, and between the period and the quotation mark −138. The total is a positive 85, as opposed to the original 121: a net loss of 36 units, which explains why the quotation mark is now closer to the f. Contextual kerning would recognize the sequence of three characters, and would increase one or both inter-character spaces. A similar problem exists with the letters F, P, T, V, W, and Y; with comma rather than period; or with single rather than double quotation mark.
Contextual kerning is supported by the OpenType font format, but few font designers implement it, and probably no desktop publishing systems can currently use it. When important, the solution for a user is to employ manual kerning instead.
Kerning of subscripts and superscripts
While the OpenType math standard does not include support for kerning of subscript or superscripts, Microsoft's implementation adds extensions to support this feature as of Office 2007.[8][9]
Kerning tools
Font editors allow the user to modify the properties of a font, including its kerning table (if the font license permits it). They accomplish this by modifying the table found in the actual font file. The user can change the kerning value in existing pairs, or add new pairs.
A few desktop publishing systems allow the user to change or add kerning pairs without modifying the font file itself. The system merely applies to the user's document the new kerning values, instead of the values found in the font file.
Whether modifying the font file with a font editor or overriding it in a particular system, the user is limited to the existing kerning features. Thus, if one needs features like optical kerning, or contextual kerning, or kerning a pair of characters that belong to different fonts, and if the system lacks these features, other means must be employed.
Some desktop publishing systems permit developers to create plug-ins (extensions that perform a variety of functions that the system itself lacks), and this capability has also been used for kerning. In general, these plug-ins permit the user to apply a kerning change automatically to a certain character pair throughout an entire document, instead of applying it by searching manually for those pairs. So far only basic kerning features have been implemented through plug-ins, and it is unclear whether the more advanced features can be effectively implemented in this manner.
Instead of adding functionality to a desktop publishing system, a different approach is to export the document and process it outside that system. Any kerning features can then be applied to the document using tools ranging from ordinary text editors to programs specially developed for this task. The modified document is then imported back into the desktop publishing system. Many systems permit this operation, either by converting the document with import and export functions, or by making their internal document format an open standard. The benefit of this approach is that some complex typesetting functions that may be hard to implement through plug-ins (kerning in particular) may be relatively easy to implement through separate tools.
Kerning in browsers
The CSS property text-rendering: optimizeLegibility; enables kerning in Firefox, Chrome, Safari,[10] Opera, and the Android Browser.[11] There is also a proposed CSS3 property font-kerning,[12] but it is only supported in Firefox (prefixed with -moz-), Chrome and Opera (prefixed with -webkit- in both) and in Internet Explorer starting at version 10.[13] The CSS3 draft suggests that kerning should always be enabled for OpenType fonts.[12]
Kerning perception
The human perception of kerning can vary with the intraword and interword spacing during reading.[14] A visually pleasing result,[15] even with no "kerning control", can be achieved with some control of the space between letters.
For instance, on webpages with CSS1, a standard dating back to 1996, the letter-spacing property (illustrated) offers some control for lost or enhanced "kerning perception" — kerning can be simulated with non-uniform spacing between letters. The standard CSS3 (scheduled for 2014) includes the font-kerning property, which allows a complete control of kerning.[16]
For rather more technical reasons some have proposed to replace (at least some) OpenType-style GPOS kerning with spacer glyphs using OpenType's Glyph Substitution Table (GSUB).[17]
See also
References
- ↑ "Fonts : Type topics: Glossary". Adobe. Retrieved 2011-09-16.
- ↑ "kern". Dictionary.com. Retrieved 13 November 2012.
- 1 2 "The Kerning Table". Microsoft.com. 2010-05-28. Retrieved 2014-08-07.
- ↑ "Kern Table". Developer.apple.com. Retrieved 2014-08-07.
- ↑ Bhikkhu Pesala. "FontCreator". Softerviews.org. Retrieved 2014-08-07.
- ↑ "Developer Resources". Partners.adobe.com. 2009-07-14. Retrieved 2014-08-07.
- ↑ http://www.reddit.com/r/keming
- ↑ http://blogs.msdn.com/b/murrays/archive/2010/01/12/special-capabilities-of-a-math-font.aspx
- ↑ http://www.google.com/patents/US7492366
- ↑ "Cross-browser kerning-pairs & ligatures". Aestheticallyloyal.com. Retrieved 2014-08-07.
- ↑ "Can I use Improved kerning pairs & ligatures". Caniuse.com. Retrieved 2014-08-07.
- 1 2 The font-kerning property in the 2012's CSS3 Draft: http://www.w3.org/TR/css3-fonts/#font-kerning-prop
- ↑ "Can I use Font feature settings". Caniuse.com. Retrieved 2014-08-07.
- ↑ "Effects of intraword and interword spacing on eye movements during reading: Exploring the optimal use of space in a line of text", Timothy J. Slattery, Keith Rayner. August 2013, Volume 75, Issue 6, pp 1275-1292. DOI:10.3758/s13414-013-0463-8.
- ↑ "The Rhetoric of Typography: Effects on Reading Time, Reading Comprehension, and Perceptions of Ethos", Eva Brumberger. Technical Communication, Volume 51, Number 1, February 2004 , pp. 13-24.
- ↑ "CSS Fonts Module Level 3". W3.org. Retrieved 2014-08-07.
- ↑ Kumar, Vinod (2006). "Kerning or Positioning Using Spacer Glyphs. Positioning with Spacers". Document numérique. 9 (3-4): 69–85. doi:10.3166/dn.9.3-4.69-85. also at http://www.cairn.info/revue-document-numerique-2006-3-page-69.htm
External links
- http://www.printmag.com/featured/the-kerning-game/
- http://blog.typekit.com/2014/02/05/kerning-on-the-web/
-
 The dictionary definition of kerning at Wiktionary
The dictionary definition of kerning at Wiktionary -
 Media related to Kerning at Wikimedia Commons
Media related to Kerning at Wikimedia Commons