Internet Explorer box model bug

The Internet Explorer box model bug refers to the way in which earlier versions of Internet Explorer handle the box model or sizing of elements in a web page, which differs from the standard way recommended by the W3C for the Cascading Style Sheets language.[1][2] As of Internet Explorer 6, the browser supports an alternative rendering mode (called the "standards-compliant mode") which solves this discrepancy. However, for backward compatibility reasons, all versions still behave in the usual, non-standard way by default (see quirks mode). Internet Explorer for Mac is not affected by this non-standard behavior.
Background
| Cascading Style Sheets |
|---|
| Comparisons |
| Web design |
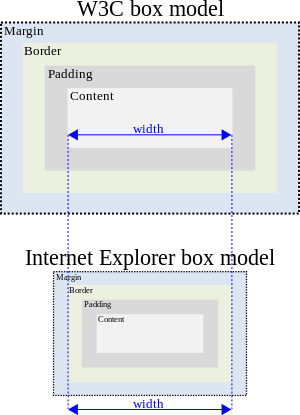
The Cascading Style Sheets (CSS) specification describes how elements of web pages are displayed by graphical browsers. Section 4 of the CSS1 specification defines a "formatting model" that gives block-level elements—such as p and blockquote—a width and height, and three levels of boxes surrounding it: padding, borders, and margins.[3] While the specification never uses the term "box model" explicitly, the term has become widely used by web developers and web browser vendors.
Before HTML 4 and CSS, very few HTML elements supported both border and padding, so the definition of the width and height of an element was not very contentious. However, it varied depending on the element. The HTML width attribute of a table defined the width of the table including its border.[4] On the other hand, the HTML width attribute of an image defined the width of the image itself (inside any border).[5] The only element to support padding in those early days was the table cell. Width for the cell was defined as "the suggested width for a cell content in pixels excluding the cell padding."[6]
In 1996, CSS[7] introduced margin, border and padding for many more elements. It adopted a definition width in relation to content, border, margin and padding similar to that for a table cell.[8] This has since become known as the W3C box model.
At the time, very few browser vendors implemented the W3C box model to the letter. The two major browsers at the time, Netscape 4.0 and Internet Explorer 4.0 both defined width and height as the distance from border to border.[9] This has been referred to as the traditional[10] or the Internet Explorer box model.[11]
Bug
According to the CSS1 specification, released by the World Wide Web Consortium (W3C) in 1996 and revised in 1999, when a width or height is explicitly specified for any block-level element, it should determine only the width or height of the visible element, with the padding, borders, and margins applied afterward.[3][12] Internet Explorer in "quirks mode" includes the content, padding and borders within a specified width or height; this results in a narrower or shorter rendering of a box than would result following the standard behavior.[13]
Workarounds
Internet Explorer versions 6 and onward are not affected by the bug if the page contains certain HTML document type declarations. These versions maintain the buggy behavior when in quirks mode for reasons of backward compatibility.[14] For example, quirks mode is triggered:
- When the document type declaration is absent or incomplete;
- When an HTML 3 or earlier document is encountered;
- When an HTML 4.0 Transitional or Frameset document type declaration is used and a system identifier (URI) is not present;
- When an SGML comment or other unrecognized content appears before the document type declaration
- Internet Explorer 6 also uses quirks mode if there is an XML declaration prior to the document type declaration.[15]
Various workarounds have been devised to force Internet Explorer versions 5 and earlier to display Web pages using the W3C box model. These workarounds generally exploit unrelated bugs in Internet Explorer's CSS selector processing in order to hide certain rules from the browser. The best known of these workarounds is the "box model hack" developed by Tantek Çelik, a former Microsoft employee who developed this idea while working on Internet Explorer for the Macintosh. It involves specifying a width declaration for Internet Explorer for Windows, and then overriding it with another width declaration for CSS-compliant browsers. This second declaration is hidden from Internet Explorer for Windows by exploiting other bugs in the way that it parses CSS rules. The implementation of these CSS "hacks" has been further complicated by the public release of Internet Explorer 7, which has had some issues fixed, but not others, causing undesired results in pages using these hacks.[14]
Box model hacks have proven unreliable because they rely on bugs in browsers' CSS support that may be fixed in later versions. For this reason, some Web developers have instead recommended either avoiding specifying both width and padding for the same element or using conditional comment and/or CSS filters to work around the box model bug in older versions of Internet Explorer.[16][17]
Support for Internet Explorer's box model
Web designer Doug Bowman has said that the original Internet Explorer box model represents a better, more logical approach.[18] Peter-Paul Koch gives the example of a physical box, whose dimensions always refer to the box itself, including potential padding, but never its content.[10] He says that this box model is more useful for graphic designers, who create designs based on the visible width of boxes rather than the width of their content.[19] Bernie Zimmermann says that the Internet Explorer box model is closer to the definition of cell dimensions and padding used in the HTML table model.[20]
The W3C has included a "box-sizing" property in CSS3. When box-sizing: border-box; is specified for an element, any padding or border of the element is drawn inside the specified width and height, "as commonly implemented by legacy HTML user agents".[21] Internet Explorer 8, WebKit browsers such as Apple Safari 5.1+ and Google Chrome, Gecko-based browsers such as Mozilla Firefox 29.0 and later, Opera 7.0 and later, and Konqueror 3.3.2 and later support the CSS3 box-sizing property. Gecko browsers previous than 29.0 support the same functionality using the browser-specific -moz-box-sizing property.[22] border-box is the default box model used in Bootstrap framework.
References
- ↑ Shafer, Dan (2005). HTML Utopia: Designing Without Tables Using CSS. Melbourne: Sitepoint. pp. 124 & Appendix C. ISBN 0-9579218-2-9.
- ↑ Shea, David; Molly E. Holzschlag (2005). The Zen of CSS Design. Berkeley: Peachpit Press. ISBN 0-321-30347-4.
- 1 2 Håkon Wium Lie; Bert Bos (11 January 1999). "Cascading Style Sheets, level 1". World Wide Web Consortium. Retrieved 2007-06-24.
- ↑ Raggett, Dave (23 January 1996). "The HTML3 Table Model". World Wide Web Consortium. Retrieved 27 July 2010."RFC 1942 HTML Tables". IETF.
The default table width is the space between the current left and right margins.
- ↑ Raggett, Dave; Arnaud Le Hors; Ian Jacobs (24 December 1999). "13 Objects, Images, and Applets # Width and height". World Wide Web Consortium. Retrieved 27 July 2010.
- ↑ Raggett, Dave (14 January 1997). "HTML 3.2 Reference Specification". World Wide Web Consortium. Retrieved 2010-07-07.
- ↑ Håkon Wium Lie; Bert Bos (Dec 1996). "Cascading Style Sheets, level 1". World Wide Web Consortium. Retrieved 27 July 2010.
- ↑ "Cascading Style Sheets, level 1". World Wide Web Consortium. Retrieved 2010-07-07.
- ↑ "Box model tweaking". CSS2 tests. Xs4all.nl. Retrieved 2010-07-07.
- 1 2 "CSS2 - Box model tweaking". Quirksmode.org. Retrieved 2010-07-07.
- ↑ Johansson, Roger (21 December 2006). "Internet Explorer and the CSS box model". Retrieved 2008-11-12.
- ↑ Håkon Wium Lie; Bert Bos (17 December 1996). "Cascading Style Sheets, level 1". World Wide Web Consortium. Retrieved 2006-12-09.
- ↑ Lance Silver (March 2001). "CSS Enhancements in Internet Explorer 6". Microsoft Developer Network. Microsoft. Retrieved 2007-06-24.
- 1 2 Markus Mielke (26 September 2006). "Cascading Style Sheet Compatibility in Internet Explorer 7". Microsoft Developer Network. Microsoft. Retrieved 2007-06-24. "Pages authored under non-strict mode (quirks) will not change behavior in IE7 and will not be affected by broken CSS filters.Pages authored under non-strict mode (or "quirks mode") will not change behavior in IE7."
- ↑ "!DOCTYPE". Microsoft Developer Network. Microsoft. Retrieved 2007-01-13. "The following examples show how to use the !DOCTYPE declaration to specify the DTD a document conforms to, and to switch Internet Explorer 6 and later to standards-compliant mode."
- ↑ Roger Johansson (21 December 2006). "Internet Explorer and the CSS box model". 456 Berea Street. Retrieved 2007-01-14.
- ↑ Arve Bersvendsen (February 2004). "Hack-free CSS for IE". Arve Bersvendsen's weblog. Retrieved 2007-01-16.
- ↑ "Vorsprung durch Webstandards | Douglas Bowman declares his love to CSS". Vorsprungdurchwebstandards.de. Retrieved 2010-07-07.
- ↑ "Vorsprung durch Webstandards | Peter-Paul Koch declares his love to CSS". Vorsprungdurchwebstandards.de. Retrieved 2010-07-07.
- ↑ "Box Model Enlightenment, Bernie Zimmermann". Bernzilla.com. 4 April 2003. Retrieved 2010-07-07.
- ↑ "CSS3 Basic User Interface Module". World Wide Web Consortium.
- ↑ "-moz-box-sizing". Mozilla Developer Center. Mozilla. 11 April 2009. Retrieved 2009-04-11.
It is possible to use this property to emulate the behavior of browsers that do not correctly support the CSS box model specification.
External links
- Tantek Çelik's description of the "box model hack"
- Getting Internet Explorer to Play Well with CSS - article on about.com that outlines various ways to get around box model problem and other IE bugs.
- Cascading Style Sheet Compatibility in Internet Explorer 7 - MSDN article, July 2006.
- CSS Box Model differences in Firefox and Internet Explorer - Further explanation of the rendering differences between Mozilla Firefox and Internet Explorer.
